Some pigment bling
Some of you may have been to FOSDEM this year, where Loic did a great talk on pigment, or so I have been told. I wasn't there, but, to continue what Kaleo started, I have done these two screencasts.
 You can find the source code for that in Kaleo's bzr branch: http://boucault.iiens.net/pigment_experiments/. It's the same program (volume.py) than the last screencast in Kaleo's blog post.
You can find the source code for that in Kaleo's bzr branch: http://boucault.iiens.net/pigment_experiments/. It's the same program (volume.py) than the last screencast in Kaleo's blog post.
 This is done with a branch of pigment not merged with trunk yet, you can find it on a branch of our subversion repository:
https://code.fluendo.com/pigment/svn/branches/pigment-effects
The example screencasted here is colormatrix.py, in pigment-python/examples on the branch
This is done with a branch of pigment not merged with trunk yet, you can find it on a branch of our subversion repository:
https://code.fluendo.com/pigment/svn/branches/pigment-effects
The example screencasted here is colormatrix.py, in pigment-python/examples on the branch
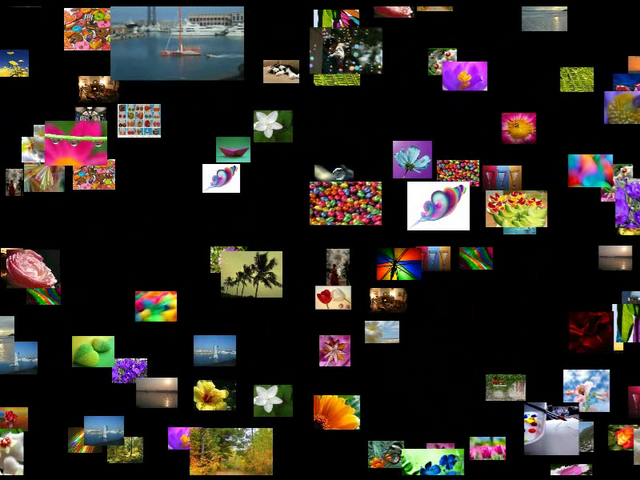
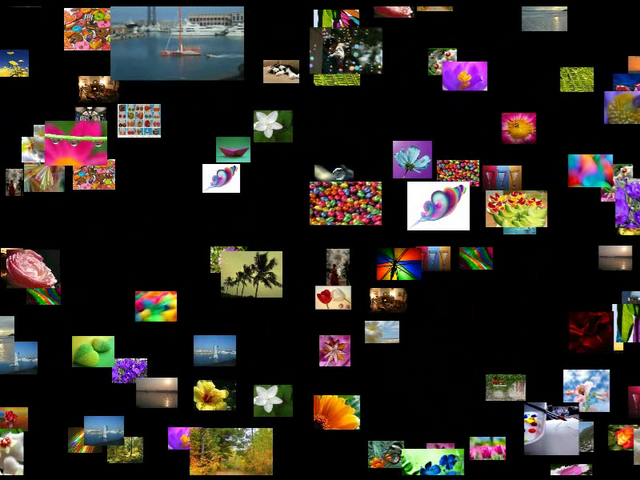
Interactive Animation
This demonstration shows the ability of pigment to load images and place them in a 3D space. It shows a bit of what the animation system can do as well. This is done in about 150 lines of python code. You can find the source code for that in Kaleo's bzr branch: http://boucault.iiens.net/pigment_experiments/. It's the same program (volume.py) than the last screencast in Kaleo's blog post.
You can find the source code for that in Kaleo's bzr branch: http://boucault.iiens.net/pigment_experiments/. It's the same program (volume.py) than the last screencast in Kaleo's blog post.
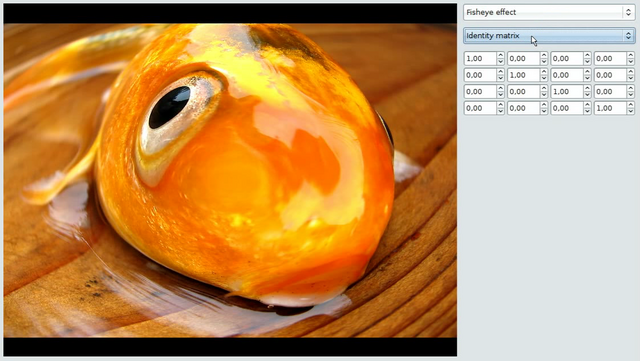
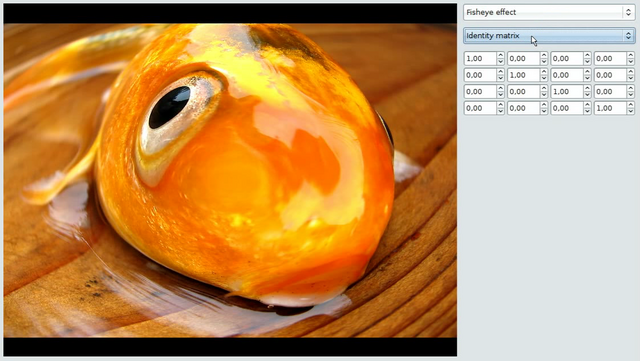
Effects
This one shows the ability of pigment to integrate with a graphical toolkit (here Gtk+). It also shows various effects that pigment can apply on images or videos (a 1080p HD video in this case) without any CPU cost, everything being done in the GPU. This is done in about 350 lines of python code, including 135 lines to construct the Gtk+ interface. Sorry, I didn't have a decent webcam at hand, so I couldn't reproduce what Loic did at his talk. This is done with a branch of pigment not merged with trunk yet, you can find it on a branch of our subversion repository:
https://code.fluendo.com/pigment/svn/branches/pigment-effects
The example screencasted here is colormatrix.py, in pigment-python/examples on the branch
This is done with a branch of pigment not merged with trunk yet, you can find it on a branch of our subversion repository:
https://code.fluendo.com/pigment/svn/branches/pigment-effects
The example screencasted here is colormatrix.py, in pigment-python/examples on the branch
No comment
Comments are closed.